In my previous post, Selenium + AutoIT: How to Automate Non-Browser Based Functionality, I showed you how to programmatically use Java to automate the Calculator found in Windows.
Today I want to show you an example of how the same approach can be used to automate pop-up windows that you might encounter when using Selenium. There are usually three types of alerts or pop-ups you will face when creating an automated Selenium tests
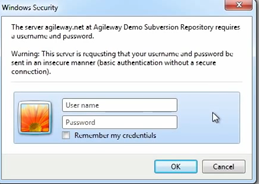
- Windows authentication popup
- Windows security popup
- Web-based popup alerts
Remember, Selenium only works for browser automation.
Any time you encounter a non-browser window — like an authentication pop-window — Selenium will not be able to recognize it since it is an OS-level dialog.

How to automate OS-level dialogs with Selenium?
So what do you do in these situations? Here is one example that I've found to be an awesome workaround when developing Selenium test automation scripts in Java utilizing the AutoITX3 DLL.
For this example, I'm going to automate the browser print dialog as an example of a non-browser type window you might encounter in some of your web-based Selenium automation test flows.
To see the issue, let's first manually inspect it before automating it:
- Navigate to my Selenium Test Page example: https://testguild.com/SeleniumTestPage.html
- Click on the Print – Windows Dialog Example button.

- A Windows-based Print pop-up should appear.
-
We're going to automate:
- Selecting the Pages radio button
- Enter the value of 50 in the to field
- Click on the Cancel button
- Selecting the Pages radio button
How to Spy on a Windows Dialog using Selenium?
Cool! But before we can automate this we need to be able to spy on the dialogs fields in order to know what properties we can used to identify them in our Selenium script.
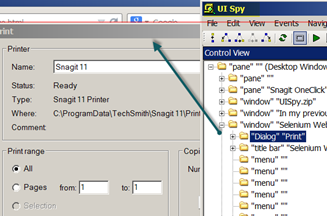
The first issue you'll notice is that Firebug will not work against this window since it's not CSS, HTML or JavaScript based. In order to get the identification properties we need, we'll use the Windows UISPY tool. (You can get the UISpy.zip from my site's downloads section.)
- Start up the UI SPY
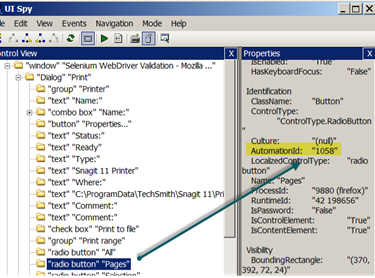
- Locate the “Dialog” “Print” section under the window Selenium WebDriver Validation section.

- Expanding the “Dialog” “Print” section will display all the elements and their properties.
- Click on the “radio Button” “pages” under the control view.
- You should then be able to see all the properties for that element.

- We will use the AutomationId for each element as the identification property in our automation test example.
- So, for this demo we will be using the following ID's:
| Element Name | AutomationID |
| radio button Pages | 1058 |
| edit to: | 1153 |
| button Cancel | 2 |
Putting it all together
Now that we have the automation ID's that we'll be using to open up the Java IDE of your choice, add the following code (I'll assume you've already followed the setup steps I've outlined in my previous post on Selenium and AutoIt):
File file = new File("lib", jacobDllVersionToUse);
System.setProperty(LibraryLoader.JACOB_DLL_PATH, file.getAbsolutePath());
WebDriver driver = new FirefoxDriver();
driver.get("https://testguild.com/SeleniumTestPage.html");
WebElement printButton = driver.findElement(By.id("printButton"));
printButton.click();
AutoItX x = new AutoItX();
x.winActivate("Print");
x.winWaitActive("Print");
x.controlClick("Print", "", "1058");
x.ControlSetText("Print", "", "1153", "50");
Thread.sleep(3000); //This was added just so you could see that the values did change.
x.controlClick("Print", "", "2");
- Run the tests.
If all goes well, you should see that your script opened the example web page, clicked on the print dialog, changed some value, and then clicked on the Cancel button. (Note: you should never use Thread.Sleep in your real-world test cases – I just added it here so you could see what was happening.)
In this example, we made use of the existing AutoIt functions programmatically in Java. For detailed information on the methods used in this example, and to see all the other functions available in AutoIt, check out the online AutoIt function library reference.
Awesome Awesomeness in action – -Right?!? So what are some other tools you could use to test more complicated window based dialog or thick client application that your web app might integrate with?
Sikuli
Another popular method to get around other types of windows objects when using Selenium is using a tool like Sikuli. What’s cool about SikuliX is that it allows you to automate anything you see on your screen using image-based testing. Find out more in my Getting Started with Sikuli post and video.
LeanFT
Essentially, Lean Functional Testing (LeanFT) combines the best of both the vendor-based and open-source worlds by morphing Selenium with some key functionality currently found in UFT. Find out more in my A sneak peek at Lean Functional Testing (LeanFT) post.