When you're a web developer, making sure that your site looks great – and works correctly – is of the utmost importance. But how can you be sure that everything is free of visual bugs?
Enter visual testing. But for folks who don't have a budget, there's been this question, “Are there any FREE, open-source visual testing tools options?”
We’ve compiled a list of 17 free and open-source tools you can use for your visual validation testing efforts.
INDEX
Visual Testing Overview
FREE Visual Validation Tools
What are the Top Visual Validation Tools for Testers?
Code/Script Based Visual Validation Tools:
Configured Based Visual Validation Tools:
Why Use Visual Testing Tools?
Visual Testing Overview
Have you ever been working on a website, and something just looks off? Maybe the text is blurry, or the colors don't look right.
Well, that's where the visual testing tool comes in.
Visual testing is the process of inspecting all of your project's visual elements to ensure they are consistent and catch visual bugs. This can be used for usability, regression, and functional testing.
To learn more, you can check out my video on Visual Validation Testing using Selenium & Java – Mini-Course.
FREE Visual Validation Tools
Except for FBSnapshotTestCase, as far as I can tell, all these tools only work for websites and not mobile apps. And actually, these are not cross-browser testing tools to use.

That’s another reason I like using paid solutions like Applitools that work with everything.
Although all the visual testing tools share the same workflow, they come in two flavors:
- Code/Script Based
- Configuration Based
Get Quick Test Automation Tips
What are the Top Visual Validation Tools for Testers?
Most of you are probably wondering what the top automaton frameworks for Visual Validation testing actually are. Here’s what I found.
This list is broken up into the two main approaches used for visual validation testing: code-based and configuration-based.
Note: This list is in no particular order – this is not a ranking
Code/Script Based Visual Validation Tools:
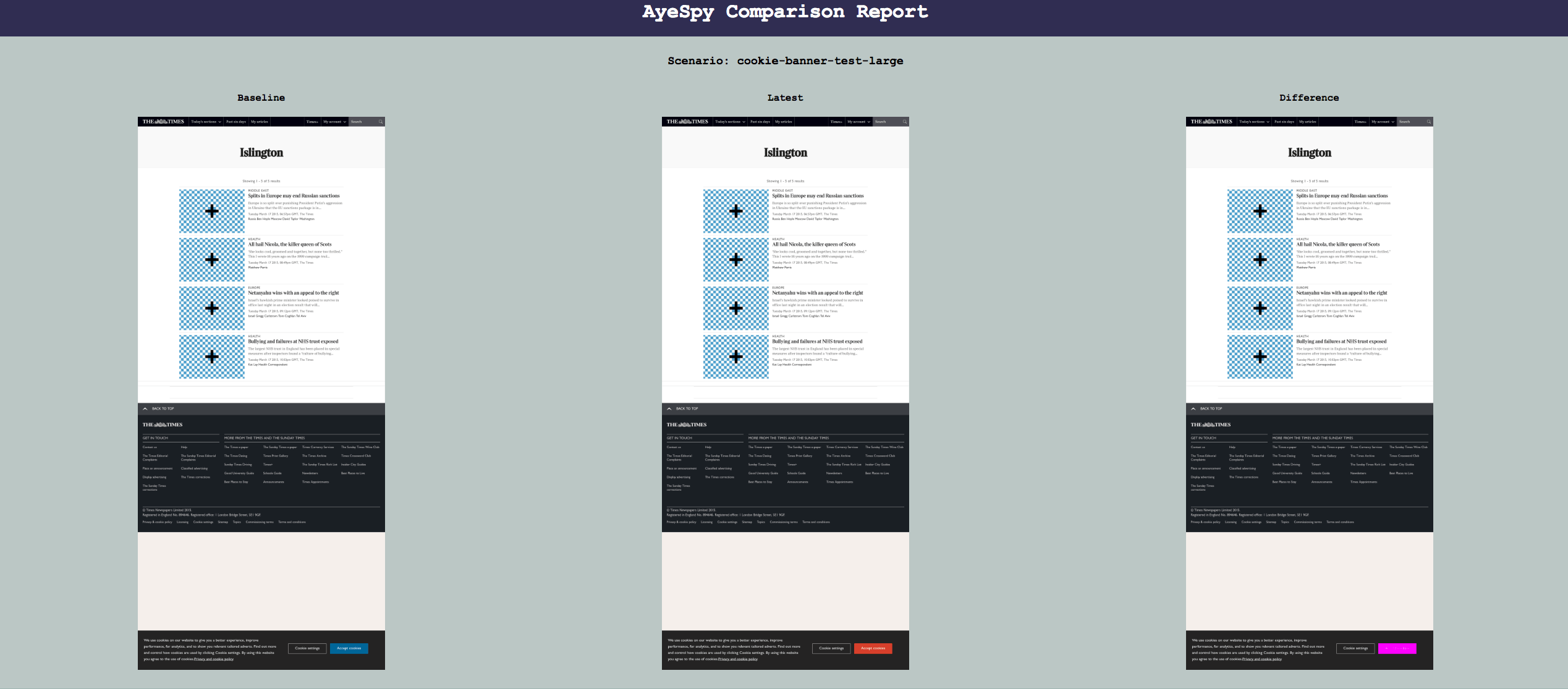
1. AyeSpy
AyeSpy is a high-performance visual regression tool to catch UI regressions. Their Github page states, “With the correct setup, you can expect 40 comparisons running under a minute.”

¤ 167 Github Stars
2. iOSSnapshotTestCase (previously FBSnapshotTestCase)
iOSSnapshotTestCase uses a “snapshot test case” that takes a configured UIView or CALayer and uses the renderInContext: method to get an image snapshot of its contents. It compares this snapshot to a “reference image” stored in your source code repository and fails the test if the two images don't match.

Check out Writing your first FBsnapshot testcase from TestTalks alumni Andy Obusek.
¤1.6k Github stars
3. Hermione
Hermione (Formally Gemini) is a utility for regression testing the visual appearance of web pages. It is a browser test runner based on mocha and wdio. Hermione provides several features that WebdriverIO doesn't and makes the testing process easier.
Check it out on Getting Started with Gemini.
¤506 Github stars
4. Needle (Uses Python)
A Needle is a tool for testing visuals with Selenium and nose.

It checks that visuals (CSS/fonts/images/SVG/etc.) render correctly by taking screenshots of portions of a website and comparing them against known good screenshots. It also provides tools for testing calculated CSS values and the position of HTML elements.
See an example in the Visual Regression Testing post.
¤463 Github stars
5.Vizregress
(Uses .NET and WD)
Vizregress is used to spot visual regression in your web application by comparing screen-shots against an approved set of screen-shots. This was created as a research project where they used TDD (Test Driven Development) to support visual regression testing. They also used SpecFlow as their BDD (Behavior Driven Development) tool to perform browser-based tests.
Another useful feature of Vizregress is its ability to add regions to indicate dynamic parts of the application you want to ignore during image comparison.

¤5 Github stars
6. VisualCeption (Uses PHP and CodeCeption)
VisualCeption uses a combination of the “make a screenshot” feature in webdriver, imagick, and jquery to compare visual elements on a website.
![]()
A quick warning about this library is that it can reduce the execution speed of your acceptance tests, make sure to only use it for your visual regression test suite and not your regular end-to-end testing.
¤2 Github stars
Configured Based Visual Validation Tools:

7. BackstopJS
BackstopJS automates visual regression testing of your responsive web UI by comparing DOM screenshots over time. A good place to start with BackstopJs would be a CSS-tricks article on automating CSS regression tests.

¤6k Github stars
8. Visual Regression Tracker
This is a new one on the list. Visual Regression Tracker is an open-source, self-hosted solution for visual testing and managing the results of visual testing. It currently supports Cypress and Playwright.

At the time of this post, it's very new but something worth keeping an eye on since it is very feature-rich.
¤377 Github stars
9. CSSCritic
CSSCritic is a lightweight tool for regression testing of Cascading Style Sheets. Video and examples
¤476 Github stars
![]()

10. Grunt Photobox
Grunt Photobox is a plugin to prevent your project from having a broken layout via screenshot photo sessions of your site.
¤277 Github stars
11. VIFF
VIFF helps you find visual differences between web pages in different environments (developing, staging, production) and browsers.
¤187 Github stars
12. GreenOnion
GreenOnion helps solve the issue of having to catch regression bugs and the testing of HTML and CSS issues of having to be such a back and forth between designers and devs.
It also helps you to follow TDD and BDD against the presentation layer. GreenOnion helps you get the same results on testing front-end styling that you've enjoyed in your unit and integration tests up to now.
GreenOnion can record ‘skins,' which are snapshots of the current state of a view (or any page that a browser can navigate to). The first time it is run on a view, it saves the skin; the second time it is run, it will compare the first skin to the fresh (new) skin.
You can either compare with a diff image that is automatically created or by an output percentage of difference for these visual tests.
¤168 Github stars
13. CSS Visual Test
CSS Visual Test helps you to test your front-end components visually.
Currently supports components built with react and commonjs / browserify.
¤10 Github stars
14. Snap And Compare
SnapAndCompare is an easy-to-use screenshot comparison tool used for CSS Visual Regression Testing built using NodeJS.
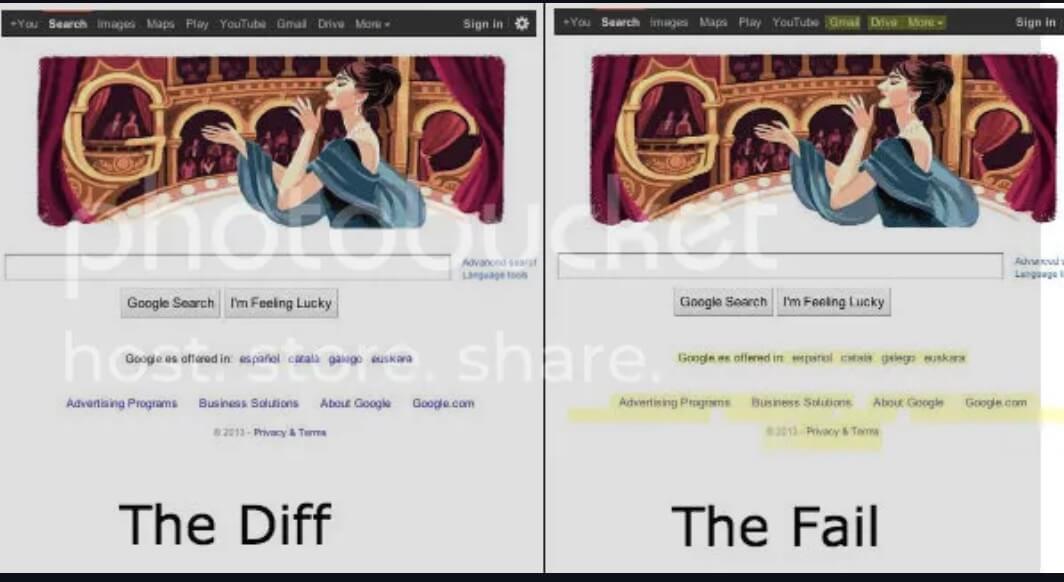
Here is an example of a dif when changes detected.

¤15 Github stars
15. Grunt-Vigo
Grunt-Vigo is a simple visual regression testing tool using phantomJS 2.
16. Galen Framework
Ok, so technically, Galen is not a “visual validation testing” tool. Still, a few folks mentioned it in the comments, and I did interview the creator of Galen Ivan Shubin on my podcast.
Galen is more like a tool for developers to quickly verify that their layouts are not broken, but it is great for what it does.
You should check it out to see if it can handle what you are looking for.
17. Appraise

Appraise QA is another newer tool that I heard about from Gojko Adzic for visual approval testing.
It can do many things like helping you with:
- Review and approve changes to web pages, visual layouts, and browser components
- Automate acceptance/regression tests for the visual look and feel in a visual language
- Can use a TDD approach to sketch (hand-drawn, wireframe, or from a graphic tool), easily compare actual outcomes, then just approve the final result to make a regression test
Try TestGuild Partnership Plans
Why Use Visual Testing Tools?
A picture is worth a thousand words, but only if it’s accurate. That’s why visual testing is so important for testers.
As a tester, it is good to know the visual testing tools. By using these tools, you can ensure that your products look great and function as they should.
We’ve compiled a list of the top 17 free visual testing tools for you to try out. Use them wisely, and your products in web apps will look amazing!